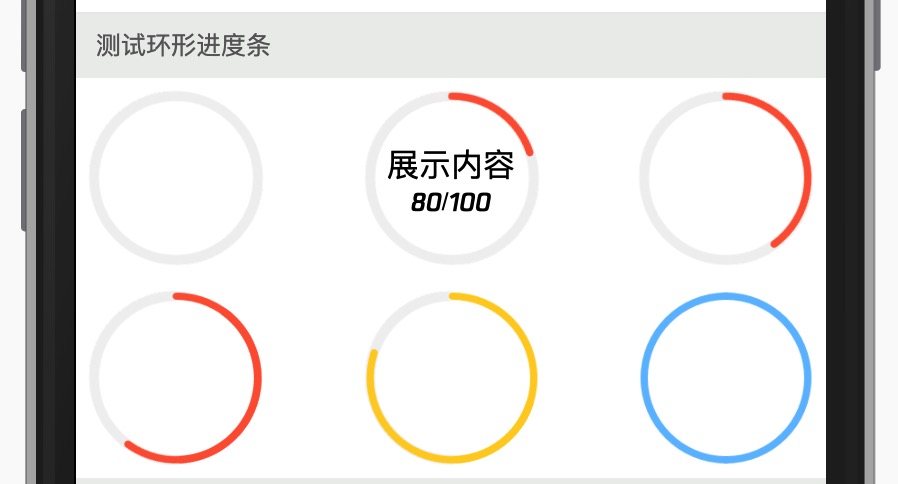
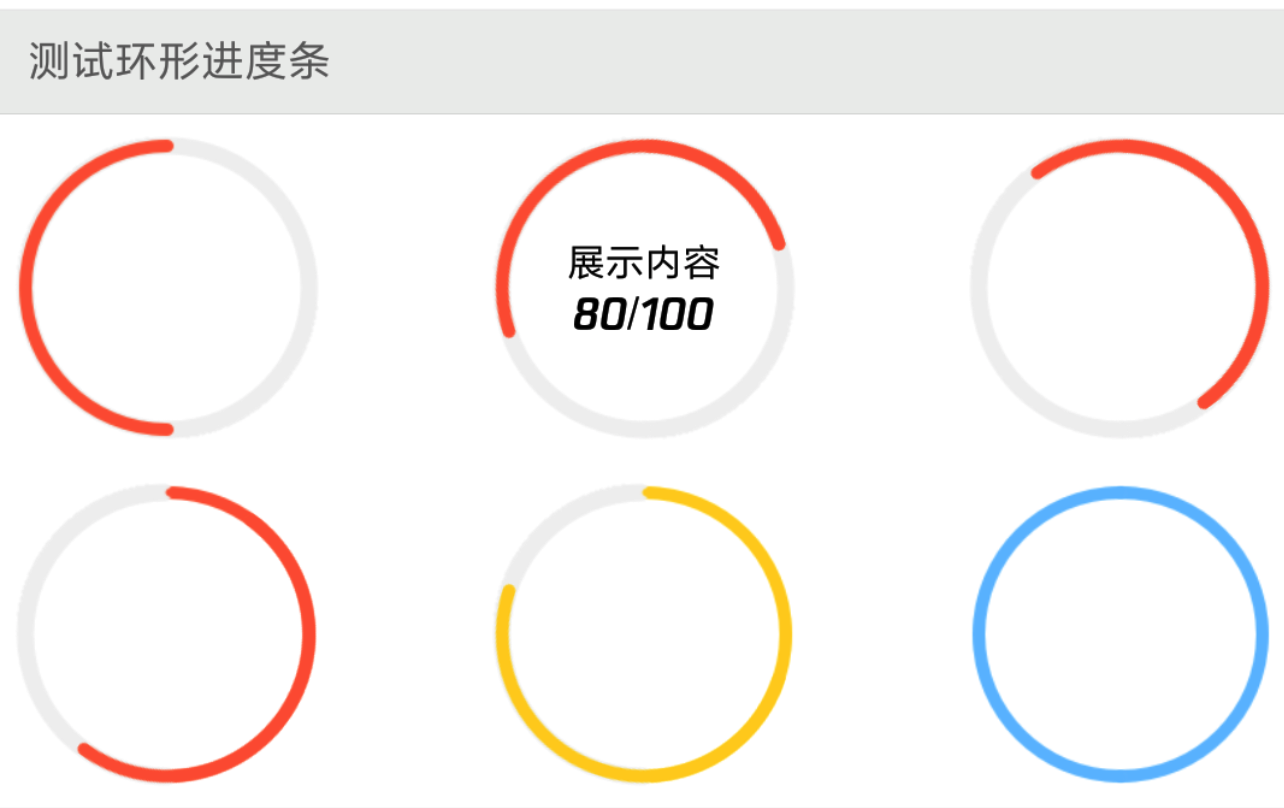
krimeshu opened a new issue #2979: [Android] Absolute layout element cover priority not match with element order. 安卓端绝对定位元素的遮挡优先级不符合层级顺序 URL: https://github.com/apache/incubator-weex/issues/2979 <!-- Thanks for using Weex. Github Issue is only used for bur report and please follow the template to report the bug. A good bug report should include the following information: --> <!-- Requirements: please go through this checklist before opening a new issue - * Review the documentation: https://weex.apache.org/index.html - * Search for existing issues: https://github.com/apache/incubator-weex/issues - * Use the latest Weex release: https://github.com/apache/incubator-weex/releases --> ## Describe the bug <!-- A clear and concise description of what the bug is. --> Absolute layout element cover priority not match with element order. 安卓端绝对定位元素的遮挡优先级,不符合 template 中对应的层级顺序。 ## To Reproduce <!-- Steps to reproduce the behavior. Include a MCVE using http://dotwe.org/vue , crash stacktrace or share your app project. Please follow the guidelines for providing a MCVE: https://stackoverflow.com/help/mcve --> ```html <style lang="scss" scoped> .ring-box { width: 200px; height: 200px; overflow: hidden; justify-content: center; align-items: center; } .ring { position: absolute; top: 0; left: 0; right: 0; bottom: 0; } .on-left { transform: rotate(0deg); } .on-right { transform: rotate(180deg); } </style> <template> <div class="ring-box"> <!-- 右灰 --> <div :class="['ring', 'on-right']" v-if="progress < .5"> <image class="ring" :src="urlRing['0']"/> </div> <!-- 右彩 --> <div :class="['ring']" :style="ringStyle2"> <image class="ring" :src="urlRing[colorType]"/> </div> <!-- 左灰 --> <div :class="['ring', 'on-left']" :style="ringStyle3"> <image class="ring" :src="urlRing['0']"/> </div> <!-- 左彩 --> <div :class="['ring']" :style="ringStyle4"> <image class="ring" :src="urlRing[colorType]"/> </div> <slot></slot> </div> </template> ``` ## Environment <!-- * Device: [e.g. iPhone6] * OS: [e.g. iOS8.1] * Version [e.g. 22] * Build from source [e.g. yes/no] --> * Device: Xiaomi Mix2 * OS: MIUI 10 * Version: 0.24.0 * Build from source: no ## Expected behavior <!-- A clear and concise description of what you expected to happen. -->  ## Screenshots <!-- If applicable, add screenshots to help explain your problem. -->  ## Additional context <!-- Add any other context about the problem here.-->
---------------------------------------------------------------- This is an automated message from the Apache Git Service. To respond to the message, please log on to GitHub and use the URL above to go to the specific comment. For queries about this service, please contact Infrastructure at: us...@infra.apache.org With regards, Apache Git Services
