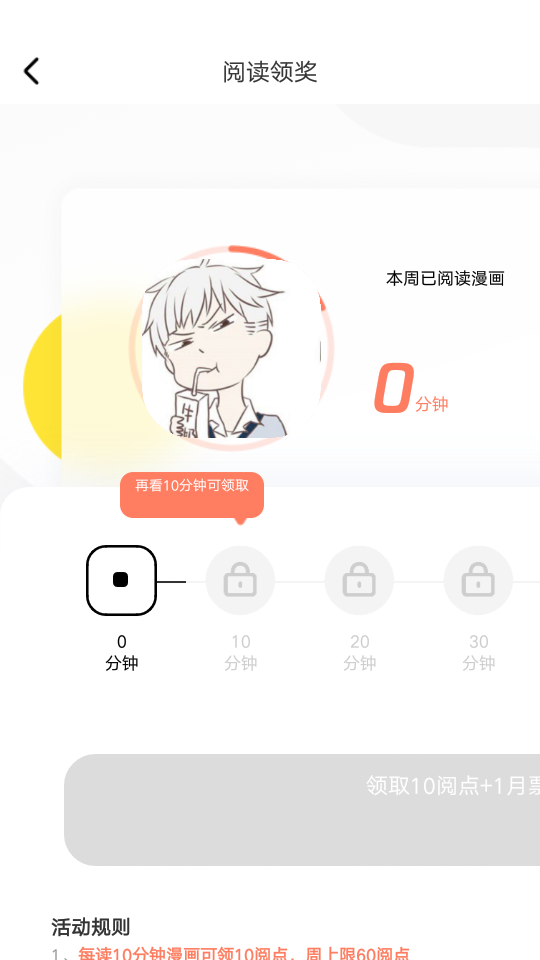
krimeshu opened a new issue #3021: [Android] Incorrect page zoom happend occasionally. 页面偶尔异常缩放 URL: https://github.com/apache/incubator-weex/issues/3021 <!-- Thanks for using Weex. Github Issue is only used for bur report and please follow the template to report the bug. A good bug report should include the following information: --> <!-- Requirements: please go through this checklist before opening a new issue - * Review the documentation: https://weex.apache.org/index.html - * Search for existing issues: https://github.com/apache/incubator-weex/issues - * Use the latest Weex release: https://github.com/apache/incubator-weex/releases --> ## Describe the bug <!-- A clear and concise description of what the bug is. --> Page was zoomed on some user's device. 页面在用户设备上异常缩放。 ## To Reproduce <!-- Steps to reproduce the behavior. Include a MCVE using http://dotwe.org/vue , crash stacktrace or share your app project. Please follow the guidelines for providing a MCVE: https://stackoverflow.com/help/mcve --> 普通页面布局,但不同用户反馈会偶然遇到,暂时没有找到必现途径。 Simple page layout, happens occasionally. Reproduce path not found yet. ## Environment <!-- * Device: [e.g. iPhone6] * OS: [e.g. iOS8.1] * Version [e.g. 22] * Build from source [e.g. yes/no] --> Device: Android OS: 5 Version: 0.24.0 ## Expected behavior <!-- A clear and concise description of what you expected to happen. --> 页面期望效果: This is what the page shold be:  ## Screenshots <!-- If applicable, add screenshots to help explain your problem. -->  某些用户的设备上,偶尔会出现上面的异常放大情况,非必现。此时页面被放大到显示不全,无法通过操作缩放回来。 异常缩放时,页面布局(宽高、位置)被放大,但字体大小、边框圆角半径等属性却没有缩放,导致字体与布局不搭,圆形 `<div>` 变成圆角方块。 This incorrect zoom happens on some user's device occasionlly, but not every times. When happend, user can not get full page content, and can not restore the page by guesture. And you can see, the page layout (width, height and relate postion) was scaled, but `font-size` and `border-radius` was not. Leads to page content mismatch, round `<div>` becomes round corner block. ## Additional context <!-- Add any other context about the problem here.--> 后续跟进用户反馈再补充。 Follows by user's further report.
---------------------------------------------------------------- This is an automated message from the Apache Git Service. To respond to the message, please log on to GitHub and use the URL above to go to the specific comment. For queries about this service, please contact Infrastructure at: us...@infra.apache.org With regards, Apache Git Services
