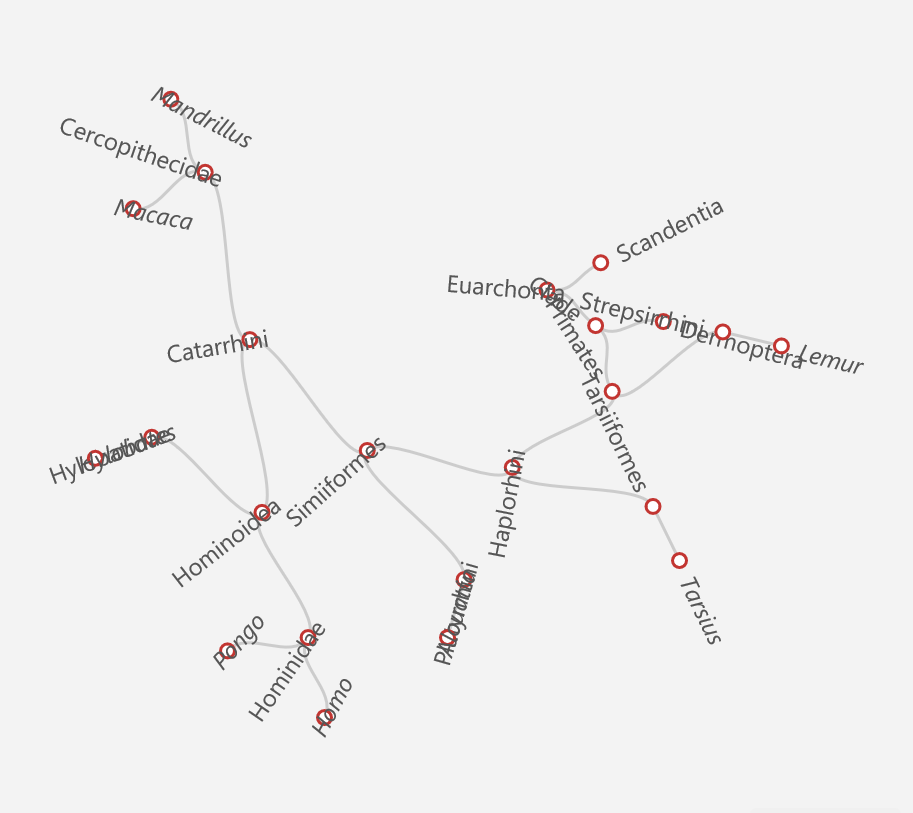
infinnie opened a new issue #8523: 如何设定多层次的环形树状图以使图表更加美观? URL: https://github.com/apache/incubator-echarts/issues/8523 <!-- 为了方便我们能够复现和修复 bug,请遵从下面的规范描述您的问题。 --> ### One-line summary [问题简述] 希望显示一种环形的树状图表。使用模拟数据后发现显示成如下图形。  我希望可以在保留这些层次结构的基础上调整形状,使得图表更加美观。 ### Version & Environment [版本及环境] + ECharts version [ECharts 版本]: + Browser version [浏览器类型和版本]: + OS Version [操作系统类型和版本]: ### Expected behaviour [期望结果] 可以调节图表形状。 ### ECharts option [ECharts配置项] <!-- Copy and paste your 'echarts option' here. --> <!-- [下方贴你的option,注意不要删掉下方 ```javascript 和 尾部的 ``` 字样。最好是我们能够直接运行的 option。如何得到能运行的 option 参见上方的 guidelines for contributing] --> ```javascript myChart.showLoading(); var data2 = { name: "Primates", children:[ { name: "Strepsirrhini", children: [ {name: "Lemur", label: { fontStyle: "italic" }} ] }, { name: "Haplorhini", children:[ { name: "Tarsiiformes", children: [ {name: "Tarsius", label: { fontStyle: "italic" }} ] }, { name: "Simiiformes", children: [ { name: "Platyrrhini", value: 233, children: [ {name: "Alouatta", label: { fontStyle: "italic" }} ] }, { name: "Catarrhini", children: [ { name: "Hominoidea", children: [ { name: "Hominidae", children: [ { name: "Homo", value: 0, label: { fontStyle: "italic" } }, { name: "Pongo", label: { fontStyle: "italic" } } ] }, { name: "Hylobatidae", children: [ { name: "Hylobates", value: 1, label: { fontStyle: "italic" } } ] } ] }, { name: "Cercopithecidae", children: [ {name: "Macaca", label: { fontStyle: "italic" }}, {name: "Mandrillus", label: { fontStyle: "italic" }} ] } ] } ] } ] } ] }; myChart.hideLoading(); myChart.setOption(option = { tooltip: { trigger: 'item', triggerOn: 'mousemove' }, legend: { top: '2%', left: '3%', orient: 'vertical', data: [{ name: 'tree1', icon: 'rectangle' } , { name: 'Test tree', icon: 'rectangle' }], borderColor: '#c23531' }, series:[ { type: 'tree', name: 'Test tree', data: [{ name: "Euarchonta", children: [ {name: "Scandentia"}, { name: "Clade", children:[ {name: "Dermoptera"}, data2 ] } ] }], top:0, left: 0, right: 0, bottom: 0, symbolSize: 7, label: { normal: { position: 'left', verticalAlign: 'middle', align: 'right' } }, leaves: { label: { normal: { position: 'right', verticalAlign: 'middle', align: 'left' } } }, // expandAndCollapse: true, animationDuration: 550, animationDurationUpdate: 750, layout: "radial", initialTreeDepth: -1 } ], textStyle: { fontFamily: "'Segoe UI', sans-serif" } }); ``` ### Other comments [其他信息] <!-- For example: Screenshot or Online demo --> <!-- [例如,截图或线上实例 (JSFiddle/JSBin/Codepen)] --> JSFiddle: https://jsfiddle.net/enjctfqv/2/
---------------------------------------------------------------- This is an automated message from the Apache Git Service. To respond to the message, please log on GitHub and use the URL above to go to the specific comment. For queries about this service, please contact Infrastructure at: us...@infra.apache.org With regards, Apache Git Services --------------------------------------------------------------------- To unsubscribe, e-mail: dev-unsubscr...@echarts.apache.org For additional commands, e-mail: dev-h...@echarts.apache.org
