shanzhiping opened a new issue, #18163:
URL: https://github.com/apache/echarts/issues/18163
### Version
5.4.1
### Link to Minimal Reproduction
_No response_
### Steps to Reproduce
option = {
title: {
text: 'Stacked Line'
},
tooltip: {
echarts-bot[bot] commented on issue #18163:
URL: https://github.com/apache/echarts/issues/18163#issuecomment-1378368029
@shanzhiping It seems you are not using English, I've helped translate the
content automatically. To make your issue understood by more people and get
helped, we'd like
ElayGelbart commented on PR #17451:
URL: https://github.com/apache/echarts/pull/17451#issuecomment-1378767507
This feature is ready to release in Feb or there are other requested changes
?
--
This is an automated message from the Apache Git Service.
To respond to the message, please log
echarts-bot[bot] commented on PR #18164:
URL: https://github.com/apache/echarts/pull/18164#issuecomment-1378405161
Thanks for your contribution!
The community will review it ASAP. In the meanwhile, please checkout [the
coding standard](https://echarts.apache.org/en/coding-standard.html)
sz-p opened a new pull request, #18164:
URL: https://github.com/apache/echarts/pull/18164
## Brief Information
This pull request is in the type of:
- [ ] bug fixing
- [x] new feature
- [ ] others
### What does this PR do?
add legend
sovushka-utrom commented on issue #9552:
URL: https://github.com/apache/echarts/issues/9552#issuecomment-1378744941
@mathiasleroy,
> symbol: 'line', symbolSize:0,
Thank you for this one!
As for the topic, adding
```
lineStyle: {
type: 'dashed',
DoubleCorner commented on issue #17138:
URL: https://github.com/apache/echarts/issues/17138#issuecomment-1378417036
Will this feature be implemented in the next version?
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use
zhiqingchen commented on issue #18120:
URL: https://github.com/apache/echarts/issues/18120#issuecomment-1378547349
```js
echarts.use([
GridComponent,
])
```
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and
shanzhiping closed issue #18163: [Bug] 数据渲染错误
URL: https://github.com/apache/echarts/issues/18163
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail:
yuhao-git commented on issue #7234:
URL: https://github.com/apache/echarts/issues/7234#issuecomment-1378408432
请问下,如果chart实例不放在vue的data中,组件复用怎么解决呢?
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go
zhenhuiWang commented on issue #15757:
URL: https://github.com/apache/echarts/issues/15757#issuecomment-1378465358
> @htr3n It will be included in the 5.3.0 which will be released later this
month.
I had the same problem, my echarts version is 5.4.1, this problem still
exists.
--
Caceresenzo commented on issue #17391:
URL: https://github.com/apache/echarts/issues/17391#issuecomment-1378655527
They seems to have changed the way they store the themes, and so the theme
builder is not working anymore...
In the meantime, you can "update" the color by hand:
github-actions[bot] commented on issue #13959:
URL: https://github.com/apache/echarts/issues/13959#issuecomment-1379482173
This issue has been automatically marked as stale because it did not have
recent activity. It will be closed in 7 days if no further activity occurs. If
you wish not
github-actions[bot] commented on issue #13857:
URL: https://github.com/apache/echarts/issues/13857#issuecomment-1379482114
This issue has been automatically marked as stale because it did not have
recent activity. It will be closed in 7 days if no further activity occurs. If
you wish not
This is an automated email from the ASF dual-hosted git repository.
ovilia pushed a commit to branch master
in repository https://gitbox.apache.org/repos/asf/echarts-doc.git
The following commit(s) were added to refs/heads/master by this push:
new 7a30c841 doc: add animation options for
Ovilia commented on issue #18153:
URL: https://github.com/apache/echarts/issues/18153#issuecomment-1379744052
Thanks! I've updated the doc.
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the
Ovilia commented on issue #18158:
URL: https://github.com/apache/echarts/issues/18158#issuecomment-1379734798
是不是可以考虑点击后再展现下级的详细信息呢,即使没有性能问题,6000 条数据平均每条 不到 1° 的角度看不清也没有任何意义的
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub
Ovilia closed issue #18153: [Bug] x 轴在动态数据时,没有设置缓动动画过度时间的配置
URL: https://github.com/apache/echarts/issues/18153
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe,
LBJDJW commented on issue #18158:
URL: https://github.com/apache/echarts/issues/18158#issuecomment-1379849733
我看了d3官网也是这么处理的,只展示三级的数据,但是会和我们的需求不符合,我们想要全部的数据展示,你说的对 最外面的数据变成一条线了,没意义
,谢谢大佬建议,我一会和产品沟通一下,我可以把我的配置项发你,我用我的数据放到官方的example里面,点击返回也是会卡的
--
This is an automated message from the
geekerio opened a new issue, #18165:
URL: https://github.com/apache/echarts/issues/18165
### Version
5.4.1
### Link to Minimal Reproduction
https://codesandbox.io/s/beijing-aqi-forked-ts460l?file=/index.js
### Steps to Reproduce
visualMap make all symbol
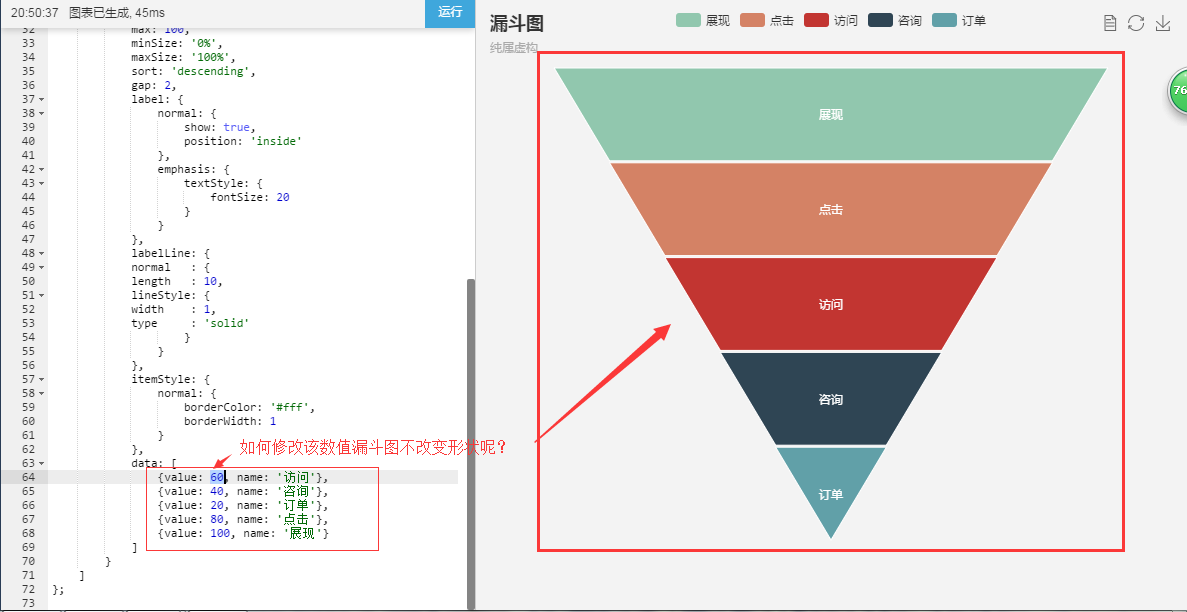
Charlie500 commented on issue #7206:
URL: https://github.com/apache/echarts/issues/7206#issuecomment-1379809880
> echarts 雷达图如何修改数值但却不改变形状的图形呢?

>
> 源码:
>
> ```js
>
longchuxiong opened a new issue, #18166:
URL: https://github.com/apache/echarts/issues/18166
### Version
5.3.3
### Link to Minimal Reproduction
_No response_
### Steps to Reproduce
` dataZoom: [
{
type: 'inside',
start: 0,
22 matches
Mail list logo
