echarts-bot[bot] commented on issue #17685:
URL: https://github.com/apache/echarts/issues/17685#issuecomment-1254835666
@wangchao18654941093 It seems you are not using English, I've helped
translate the content automatically. To make your issue understood by more
people and get helped, we'd like to suggest using English next time. 🤗
<details><summary><b>TRANSLATED</b></summary><br>
**TITLE**
[Bug] registerMap cannot load svg outline styles
**BODY**
### Version
5.2.2
### Link to Minimal Reproduction
_No response_
### Steps to Reproduce
[View online](https://www.isqqw.com/viewer?id=35341)
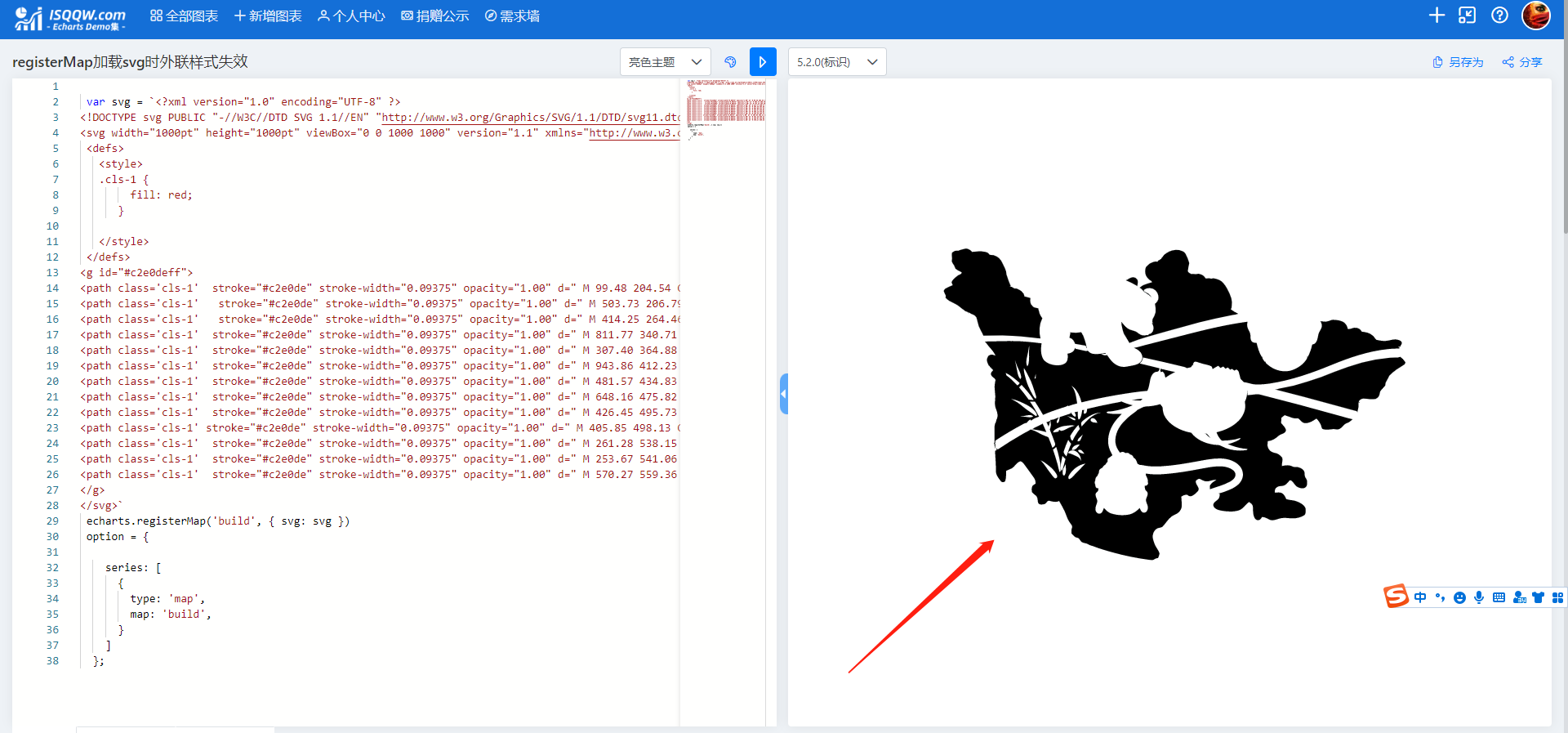
### Current Behavior
The styles of the svg are not loaded:

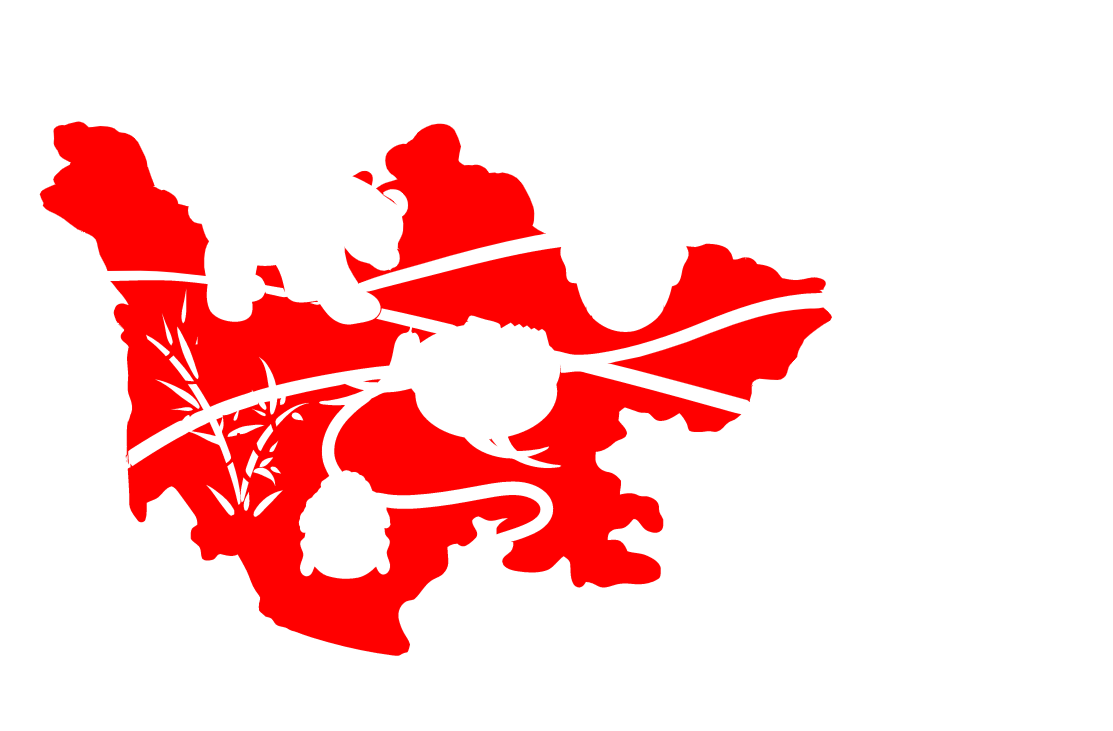
### Expected Behavior
This is how the svg should look:

### Environment
````markdown
- OS:
- Browser:
- Framework:
````
### Any additional comments?
When echarts.registerMap loads svg, it feels that the class on the svg tag
is not parsed, so the external style (style tag) is not loaded successfully.
</details>
--
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
To unsubscribe, e-mail: commits-unsubscr...@echarts.apache.org
For queries about this service, please contact Infrastructure at:
us...@infra.apache.org
---------------------------------------------------------------------
To unsubscribe, e-mail: commits-unsubscr...@echarts.apache.org
For additional commands, e-mail: commits-h...@echarts.apache.org
