qier222 commented on pull request #214: URL: https://github.com/apache/apisix-website/pull/214#issuecomment-788648424
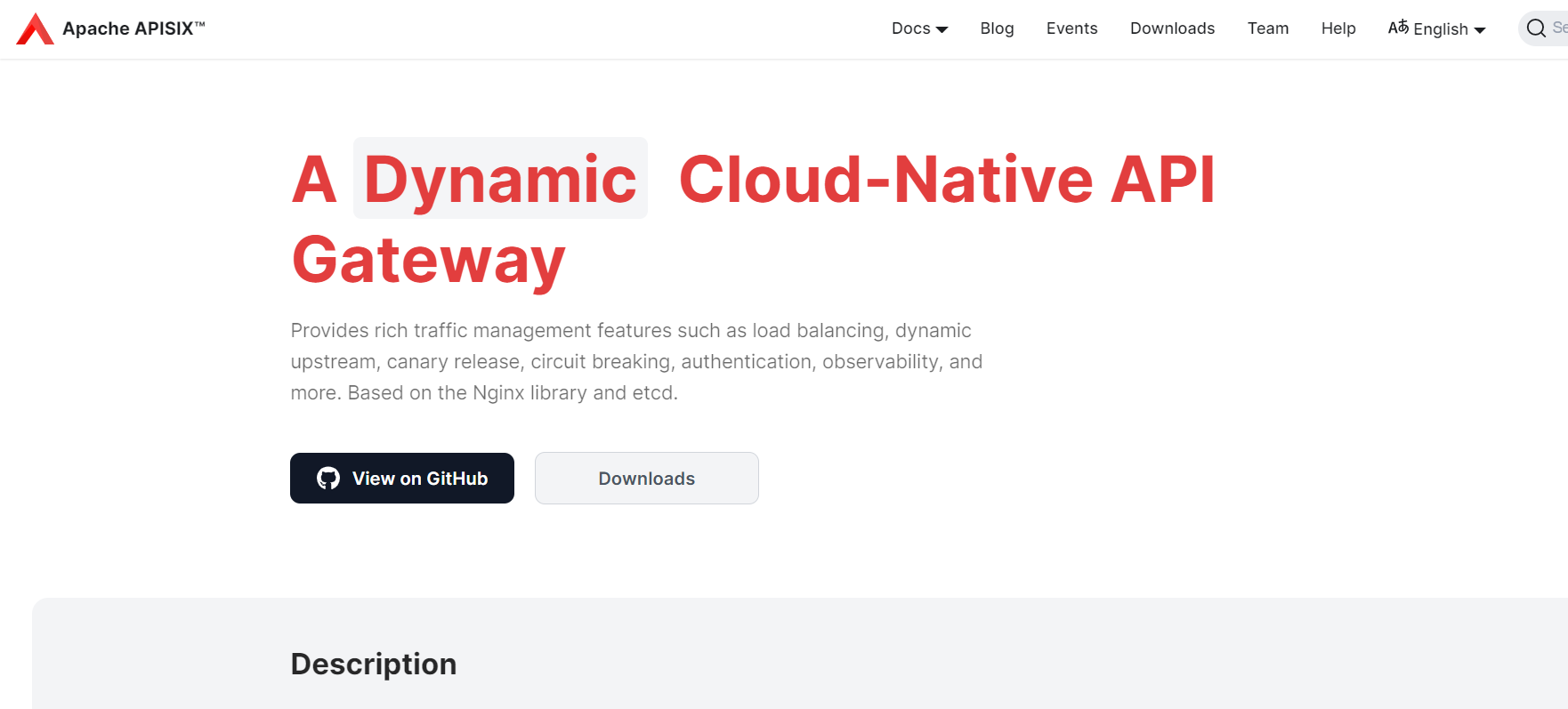
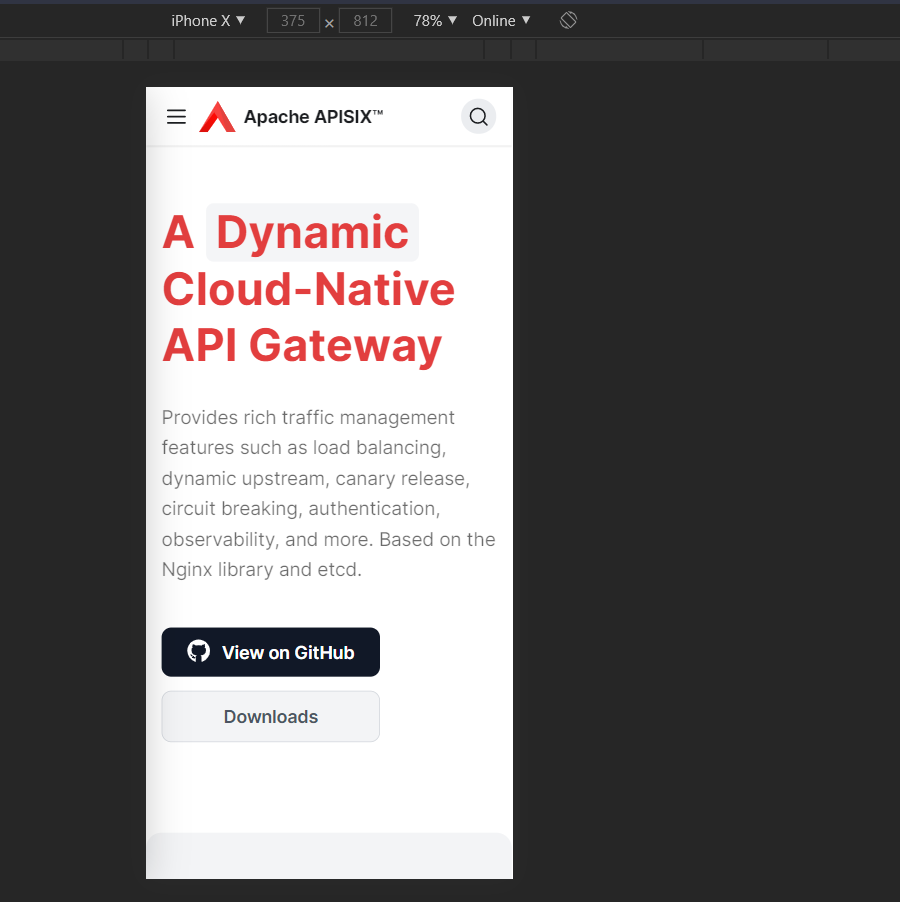
> How about this (initially I was trying not to change too much of the original design as he/she must have had their thoughts behind it, but now I feel you are fine with it. So here we go😄 ) > >  > > I removed the Apisix title, as it looked repeated (written in navbar too), Increased the font size for highest focus, and changed its color to match the color scheme. > > Made the text wrap, as the sub head copywriting is too long, reader might lose his eye position in the middle. > > Also made the buttons a little thinner, for best results > > On mobile - > >  Sorry for the slow response. I designed this page, I was planning to make the logo on the navbar hidden when the logo in the hero section is visible, but I haven't done this. I think you can remove the logo in the hero section now. The "View on GitHub" and "Downloads" buttons are center-aligned inside and left-aligned outside, looks weird to me, I still think make these buttons full-screen wide is a better option. Maybe we can center align the slogan on mobile devices? ---------------------------------------------------------------- This is an automated message from the Apache Git Service. To respond to the message, please log on to GitHub and use the URL above to go to the specific comment. For queries about this service, please contact Infrastructure at: [email protected]
